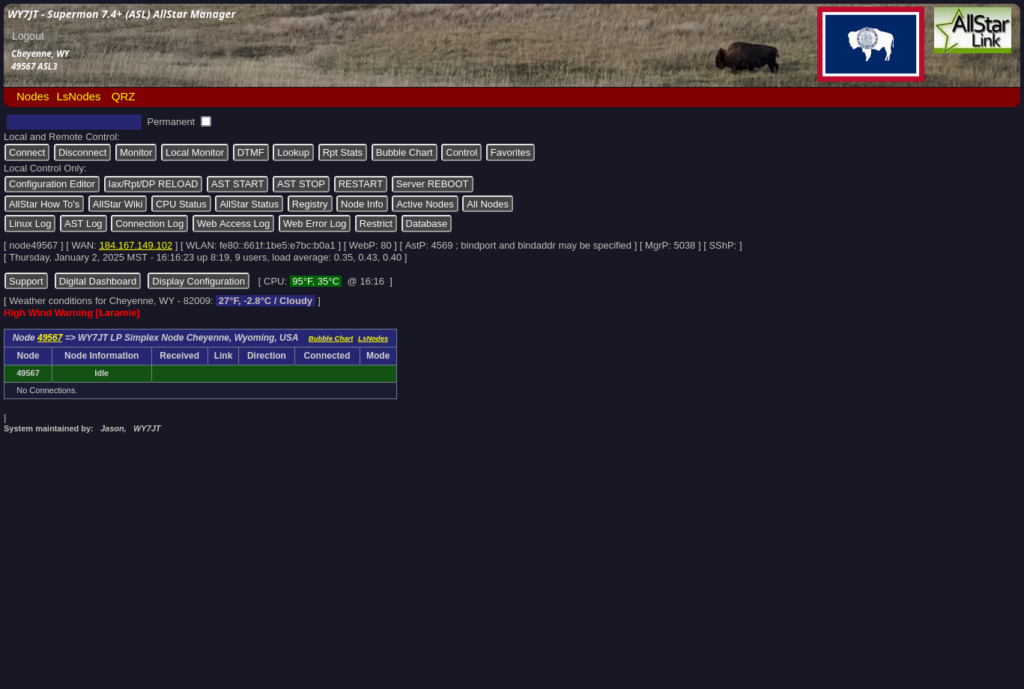
There is room for improvement, but I tried to comment what I could figure out and mirrored a dark mode to go along with the theming of AllScan. I’m no web coder and it’s only tested on Firefox which is all I run, and back up your files before you change them. And it turned out more files had colors defined instead of using the css file, so I added additional comments. I think this can be cleaned up quite a bit to just use the css file, but it will require a lot more work. But below are the changes I made to get most everything working. And I also have a post on a dark mode for lsnodes as well.

For it to work you have to change the supermon.css file with small changes to a few other files.
#html, body {
background-color:hsl(240,25%,12%);
}
a:link {
color: yellow;
}
a:visited {
color: yellow;
}
a:hover {
color: white;
}
::-webkit-scrollbar {
width:15px;
height:15px;
background-color:#444;
}
::-webkit-scrollbar-thumb {
background:gray;
border-radius:5px;
}
body {
margin:5px auto 7px;
padding:0 5px;
color:rgb(200,195,188);
min-width:350px;
max-width:1800px;
}
body, textarea, input, select {
font:13px/1.25 Verdana,Arial,Helvetica,sans-serif;
}
input[type=text], input[type=number], input[type=password], select, textarea {
background-color:hsl(240,50%,30%);
color:#fff;
margin:1px 4px;
padding:2px 4px;
border:2px;
}
input[type=button], input[type=submit], input::file-selector-button {
color:#fff;
margin:2px 1px;
background-color:#444;
border-radius:3px;
}
input[type=button]:hover, input[type=submit]:hover, input::file-selector-button:hover {
background-color:#777;
}
input.ctrl {
font-size:14px;
line-height:1;
vertical-align:middle;
padding:1px;
}
input[type=number] {
-moz-appearance:textfield;
}
.nodeNum {
margin: 5px;
cursor: pointer;
}
.nodeNum:hover {
font-weight: bold;
color: yellow;
}
#bubblechart {
font-size: 9.5px;
}
#lsnodeschart {
font-size: 9.5px;
}
#website {
font-size: 9.5px;
}
#header {
width: 100%;
position: relative;
margin: 1px 0px;
border-top-left-radius: 10px;
border-top-right-radius: 10px;
/* Background definitions are in global.inc - Do not change here */
/* background-color: blue; */
/* background-image: url("background.jpg"); */
/* height: 124px; */
}
#headerTitle {
position: absolute;
top: 3px;
left: 5px;
margin: 0px 0px;
font-weight: bold;
font-size: 1.1em;
color: white;
line-height: normal;
letter-spacing: normal;
font-family: "Lucida Grande", Lucida, Verdana, sans-serif;
}
#headerTitle a:link {
text-decoration: none;
color: white;
}
#headerTitle a:visited {
text-decoration: none;
color: white;
}
#headerTag {
position: absolute;
top: 58px;
left: 10px;
margin: 0px 0px;
color: white;
font-weight: bold;
font-size: 0.9em;
line-height: normal;
font-family: "Lucida Grande", Lucida, Verdana, sans-serif;
letter-spacing: normal;
}
#header2Tag {
position: absolute;
top: 103px;
left: 10px;
margin: 0px 0px;
font-size: 0.9em;
color: cyan;
font-weight: bold;
line-height: normal;
font-family: "Lucida Grande", Lucida, Verdana, sans-serif;
letter-spacing: normal;
}
#header3Tag {
position: absolute;
top: 54px;
left: 10px;
margin: 0px 0px;
font-size: 1.3em;
color: lightgreen;
font-weight: bold;
line-height: normal;
font-family: "Lucida Grande", Lucida, Verdana, sans-serif;
letter-spacing: normal;
}
#header4Tag {
position: absolute;
top: 54px;
left: 10px;
margin: 0px 0px;
font-size: 1.3em;
color: yellow;
font-weight: bold;
line-height: normal;
font-family: "Lucida Grande", Lucida, Verdana, sans-serif;
letter-spacing: normal;
}
#headerImg {
position: absolute;
top: 4px;
right: 12px;
}
#headerImg2{
position: absolute;
top: 4px;
right: 212px;
}
#mytilepic {
position: absolute;
top: 4px;
right: 128px;
}
#mytilepic2 {
position: absolute;
top: 4px;
right: 228px;
}
#headerLogin {
position: absolute;
top: 34px;
left: 11px;
font-size: 14px;
font-family: Verdana,Arial,sans-serif;
color: lightgray;
}
#headerLogin a:link {
text-decoration: none;
color: lightgray;
}
#headerLogin a:visited {
text-decoration: none;
color: lightgray;
}
#headerLogin a:hover {
text-decoration: none;
font-size: 16px;
font-weight: bold;
color: yellow;
}
#menu {
position: relative;
width: 100%;
float: left;
padding: 0px 0px 0px 12px;
box-sizing: border-box;
border-bottom-left-radius: 10px;
border-bottom-right-radius: 10px;
background-color: maroon;
font-size: 15px;
font-family: Verdana,Arial,sans-serif;
}
#menu a {
display: block;
padding: 2px 8px 2px 2px;
text-decoration: none;
color: yellow;
}
#menu a:hover {
background: transparent;
font-weight: bold;
}
#menu a:active {
}
#menu a.active {
color: white;
}
#menu ul {
list-style-type: none;
margin: 0;
float: left;
padding: 1px 8px 2px 3px;
background-color: maroon;
}
#menu li {
float: left;
}
#menu li a, .dropbtn {
display: inline-block;
/** color: white; **/
text-align: center;
/** padding: 14px 16px; **/
text-decoration: none;
}
#menu li a:active {
}
#menu li a.active {
color: white;
}
#menu li.dropdown {
display: inline-block;
}
#menu .dropdown-content {
display: none;
position: absolute;
background-color: maroon;
min-width: 160px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
z-index: 5;
}
#menu .dropdown-content a {
color: yellow;
padding: 1px 4px 4px 4px;
text-decoration: none;
display: block;
text-align: left;
}
#menu .dropdown-content a:hover {
background-color: maroon;
font-weight: bold;
}
#menu .dropdown:hover .dropdown-content {
display: block;
}
#footer {
font-size: 11px;
}
table.rtcm {
border-collapse: collapse;
border: 1px solid black;
padding: 5px;
font-family: verdana,arial,sans-serif;
}
table.rtcm tr {
font-size: 12px;
}
table.rtcm td {
white-space: nowrap;
}
table.rtcm th {
border: 1px solid black;
font-size: 12px;
padding: 5px;
background-color: #dedede;
}
table.gridtable {
font-family: verdana,arial,sans-serif;
font-size: 12px;
color: black;
padding: 4px;
border-width: 1px;
border-color: ;
border-collapse: collapse;
}
table.gridtable th { /* table header */
border-width: 1px;
padding: 4px;
border-style: solid;
border-color: slategray;
color: lightgray;
background-color: hsl(240,50%,30%);
font-size: 12px;
}
table.gridtable td { /* connected stations not transmitting */
border-width: 1px;
padding: 4px;
border-style: solid;
border-color: slategray;
background-color: hsl(240,30%,15%);
color: lightgray;
font-size: 11px;
}
table.gridtable tr.rColor td { /* connected node transmitting */
background-color: darkred;
font-weight: bold;
color: yellow;
}
table.gridtable tr.cColor td { /* connecting to station */
background-color: navy;
font-weight: bold;
color: yellow;
}
table.gridtable tr.bColor td {
background-color: palegreen;
font-weight: bold;
color: black;
}
table.gridtable tr.gColor td { /* Idle */
background-color: hsl(120, 61%, 20%);
font-weight: bold;
color: lightgray;
}
table.gridtable tr.tColor td { /* PTT Keyed */
background-color: darkred;
font-weight: bold;
color: lightgray;
}
table.gridtable tr.lColor td { /* COS Receive */
background-color: green;
font-weight: bold;
color: lightgray;
}
.disconnect {
font-size: 14px;
text-align: left;
}
.text {
position: relative;
margin: 0px 0px 0px 10px;
width: 330px;
font-size: 14px;
text-align: left;
}
.barbox_a {
position: absolute;
top: 2px;
left: 10px;
margin: 0px 0px 0px 0px;
width: 302px;
height: 22px;
background-color: black;
}
.bar {
position: relative;
top: 1px;
left: 1px;
margin: 0px 0px 0px 0px;
width: 0px;
height: 20px;
background-color: #0099FF;
text-align: center;
color: white;
}
.per {
position: absolute;
top: 0px;
font-size: 12px;
left: 50%;
height: 20px;
margin: 0px 0px 0px 0px;
background-color: #0099FF;
color: white;
}
.blank {
background-color: white;
width: 300px;
}
#login {
display: none;
}
#login-header {
margin: 0 auto;
position: absolute;
right: 250px;
}
#login-link {
position: absolute;
top: 0px;
right: 0px;
display: block;
background: #2a2a2a;
padding: 5px 15px 5px 15px;
color: #FFF;
}
#login-panel {
position: absolute;
top: 26px;
right: 0px;
width: 200px;
padding: 10px 15px 5px 15px;
background: #2a2a2a;
font-size: 10pt;
font-weight: bold;
color: #FFF;
display: none;
}
label {
line-height: 1.8;
}
.clearer {
clear: both;
}
#cpMain {
display: none;
}
.submit {
background: lightgray;
padding: 3px 4px 4px 4px 1px;
color: black;
}
.submit:hover {
background: maroon;
font-weight: bold;
padding: 3px 4px 4px 4px 1px;
color: yellow;
}
.submit2 {
background: lightgray;
padding: 3px 4px 4px 4px 1px;
color: black;
}
.submit2:hover {
background: yellow;
font-weight: bold;
padding: 3px 4px 4px 4px 1px;
color: black;
}
In link.php I had to change the background for the weather (hsl value).
// Added WA3DSP Weather conditions
if (isset($LOCALZIP)) {
$WX = exec("/usr/local/sbin/supermon/weather.sh $LOCALZIP v");
print "<p style=\"margin-top:0px;\">[ Weather conditions for $LOCATION - $LOCALZIP: ";
print "<span style=\"margin-top:0px; font-weight: bold; background-color:hsl(240,50%,30%);\"> $WX </span> ]";
}
For the CPU temp I changed the colors in /usr/local/sbin/supermon/gettemp.
if [ "$FTEMP" -le "120" ]; then
echo -en "<span style=\"background-color: darkgreen; color: white;\">"
elif [ "$FTEMP" -le "150" ]; then
echo -en "<span style=\"background-color: darkyellow; color: white;\">"
else
echo -en "<span style=\"font-weight: bold; color: yellow; background-color: darkred; color: white;\">"
fiFix Config editor, /var/www/html/supermon/edit/configeditor.php, change background color.
print "<html>\n<body style=\"background-color:hsl(240,25%,12%);\">\n";^MChange /var/www/html/supermon/node-ban-allow.php background color.
<body style="background-color: hsl(240,25%,12%);">Change /var/www/html/suprmon/database.php background color and font.
<body style="background-color: hsl(240,25%,12%);color: lightgray;">If you want, change the background and font in /var/www/html/supermon/astlookup.css.
<style type="text/css">
html {
background-color: hsl(240,25%,12%);
color: lightgray;
font-size: 12px;
font-family: New Courier;
text-align: left;
}
body {
background-color: hsl(240,25%,12%);
color: lightgray;
font-size: 12px;
font-family: New Courier;
text-align: left;
}
table {
background-color: hsl(240,25%,12%);
color: lightgray;
font-size: 12px;
padding: 2px;
margin: 2px;
border-style: groove;
border-width: 0px;
font-family: New Courier;
}
</style>
Change background in /var/www/html/supermon/display-config.php.
<body style="background-color: hsl(240,25%,12%);">For some of the other log lookup php scripts I added the following statement to use the astlookup.css file.
<link rel="stylesheet" type="text/css" href="astlookup.css" />I might go back and try to clean up a lot of these files and make this all much simpler. And maybe do a redesign of the main screen. Also, I believe I covered all my changes, but if I missed something you can email me from my QRZ page email address and I can add it here.
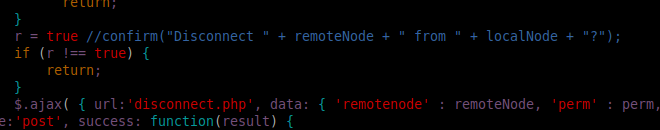
Bonus Tip: If you want to get rid of the disconnect confirmation, edit the /var/www/html/supermon/header.inc file and search for disconnect. Then look for the r = statement, comment out the confirmation dialog below (//) and input the true.