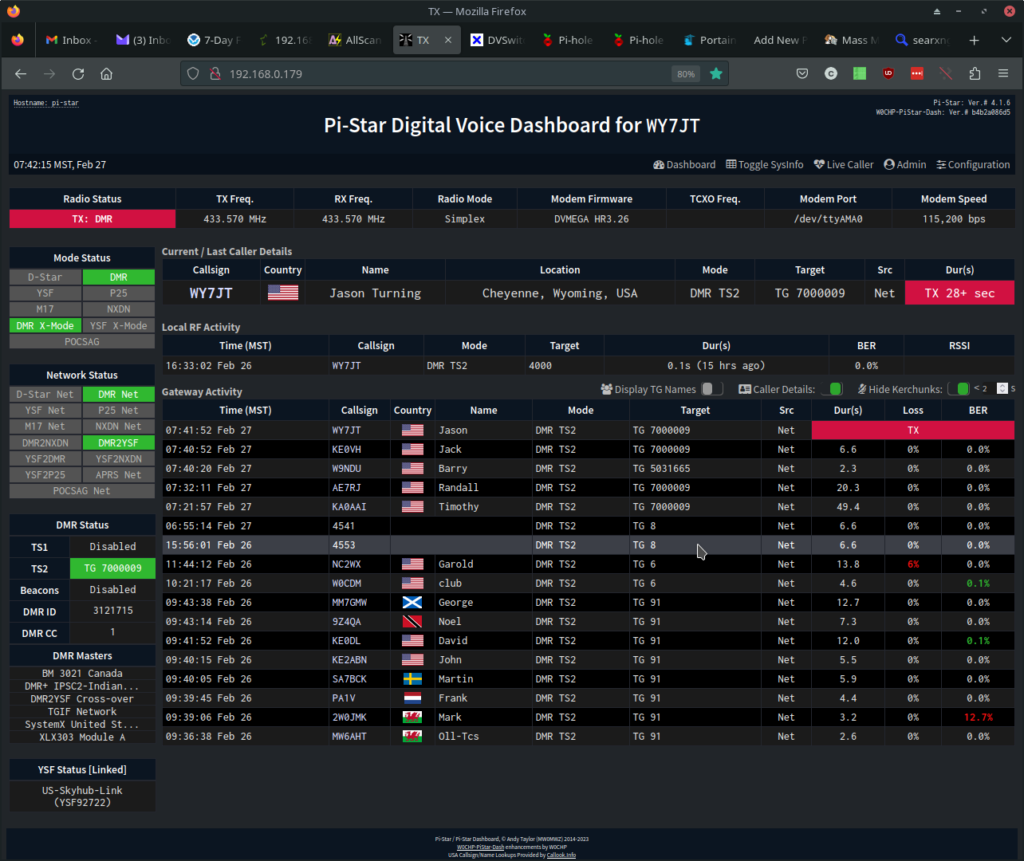
I’ve been playing with W0CHP’s Pi-Star Digital Voice Dashboard and have an early contender for a nice dark mode display. Settings below can be used as a starting point. The Look and Feel screen is a very nice upgrade to the traditional Pi-Star, and there is a lot you can do to tweak the look with dashboard colors.

pistar-css.ini:
[Background]
PageColor=#212529
ContentColor=#212529
BannersColor=#0b1521
NavbarColor=#08101a
NavbarHoverColor=#65737e
DropdownColor=#6b6c73
DropdownHoverColor=#3c3f47
ServiceCellActiveColor=#2da72d
ServiceCellInactiveColor=#f80a0a
ModeCellDisabledColor=#535353
ModeCellActiveColor=#30b830
ModeCellInactiveColor=#f61111
ModeCellPausedColor=#cf1f1e
NavPanelColor=#212529
TableRowBgEvenColor=#1b1b1b
TableRowBgOddColor=#000000
[Text]
TextColor=#dedede
TextSectionColor=#bebebe
TextLinkColor=#d5dafe
TableHeaderColor=#bebebe
BannersColor=#ffffff
NavbarColor=#bebebe
NavbarHoverColor=#ffffff
DropdownColor=#ffffff
DropdownHoverColor=#ffffff
ServiceCellActiveColor=#ffffff
ServiceCellInactiveColor=#bebebe
ModeCellDisabledColor=#b3b3af
ModeCellActiveColor=#ffffff
ModeCellInactiveColor=#bebebe
[ExtraSettings]
TableBorderColor=#24272f
LastHeardRows=40
MainFontSize=18
HeaderFontSize=34
BodyFontSize=17